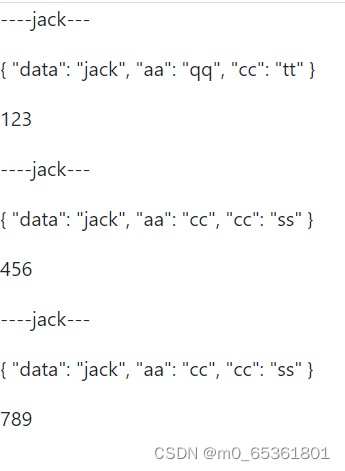
插槽实质是对子组件的扩展,通过slot插槽向子组件内部指定位置传递内容。.slot这是个匿名插槽(没有name属性),这串字符是匿名插槽的默认值. Home组件通过在template上写v-slot:name来使用具名插槽.现在在父级作用域中,我们可以使用带值的 v-slot 来定义我们提供的插槽 prop 的名字。. 什么是slot(插槽).在子组件中使用 slot做一个插槽,父组件中的内容就可以插到这个插槽里边。. Slot 1 插槽:安装PII.部分PIII,极少的早期赛扬CPUSlot 1 的出现彻底改变了 Intel的CPU插座一贯的形状。Intel原来的CPU都是四方的,管脚在芯片的底部,安装时CPU插在主板的插座上。而Pentium II不再是四方的了,应对器芯片焊在一块电路板上,随后这块电路板再插到主板的插槽中,这个插槽就是Slot 1。采用这种设计应对器内核和L2缓存之间的通信速度更快。Slot 1有242个脚,工作电压为2.8-3.3V。Slo 现在,在父级作用域中,我们可以使用带值的 v-slot 来定义 插槽 prop 的名字:.在这个例子中,我们将[ 包含所有插槽 prop 的对象 ] 命名为 slotProps(自定义)。. vue中的插槽————slot.插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,因此使模板分块,具有模块化的特质和更大的重用性。.在子组件中写入slot,slot所在的位置就是父组件要显示的内容. slot没有设置name属性这种插槽在一个组件中一般只有一个.父组件,在父组件调用子组件的地方里面添加template/template并加上对应的slot名字,就可以使对应的内容显示在对应的子组件具名插槽中. vue里提供了一种将父组件的内容和子组件的模板整合的方法:内容分发,通过slot插槽来达成。.slot插槽让我们在原有模版的基础上,定制更加多样化的组件。. 成交0件PCI金手指PCB电源插槽 2.54MM12P 2*6双排针脚 扫地机器人连接器.成交32件N64主机连接器 50Pin卡带插槽 黑色N64卡槽 Slot for N64克隆主机. 单个slot使用最简单,也是最常用的,当我们定义了一个子组件,父组件在使用的这个组件的时候,想在内部自定义一些初始化资料,这时候就可以用slot达成。.具名slot只是给slot加了name属性,在使用的时候可以引入多个。.